For a mobile app I’m currently working on (more on that soon) I’m using Domino Access Services. After fixing the issue with the number of entries returned by a view entry service, I quickly ran into other issues.
I’m using a frontend build with Angular that’s running on a different domain name. So I have to add CORS headers (Cross Origin Resource Sharing). That’s easy: create a response document for the Internet Site in the Domino Directory and add an Access-Control-Allow-Origin header with a value of *. That worked Ok. For GET requests.
If you try to make a POST request, the default CORS behavior is to do a so called preflight request (before it sends the POST) in which the browser asks the target server what options it supports. It does this by sending an OPTIONS request. And that failed.
I first checked in the internet site if the OPTIONS method is allowed at all (tab ‘Configuration’ -> ‘Allowed methods’). It was, but I got an error that the Access-Control-Allow-Origin header wasn’t present, so I wasn’t allowed to make the request. That should have been taken care of by the website rule I created. Luckily I found a comment from Mark Barton here: turns out that the HTTP response code for OPTION calls is 204. If you think hard you might remember that you need to set response codes in the web site rule. In mine that only had 200 (Ok) and 206 (Partial Content) in it. I added 204 and… the OPTION request came through. I then ran into the next issue.
According to this the Content-Type request header is required for a POST request and needs to be set to ‘application/json‘. If you want to do that cross domain, the target server needs to allow you to set it. So I had to add another CORS header to the internet site: Access-Control-Allow-Headers: Content-Type.
All set now? Almost… When a new document is created, it responds with a 201 response code so I needed to add that to the internet site rule too.
And finally (for this part): the 201 response is sent without any content: it returns a response header named ‘Location’ that contains the location of the newly created document. Its value looks like this: http://
To be able to read that I needed to add an argument to my success callback function (‘headers’) and use a call to headers(‘Location’) to read that header. Correct, but… remember that we’re working on different domains? By default response headers aren’t exposed to the originating domain, so here goes another response header in the web site rule: Access-Control-Expose-Headers: Location.
Can’t wait to see what CORS issues I’ll run into next (and I’m running out of web site rule response headers 🙁 – wonder if there’s a hack for that without installing a proxy and keep using the standard DAS).
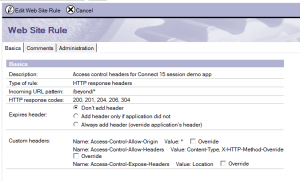
This is what my website rule now looks like:

Mark,
So have you successfully posted / put data on Domino via a CORS reqyest? I am sure I ran out of rules – needed 4.
Would be great if you cracked it though.
Mark
Hi Mark,
I did POST/PUT data, but didn’t solve the rules limit: I did it using anonymous access and 3 rules were sufficient. Haven’t tested authenticated access yet, but I think that requires another header.
If you’re POSTing or PUTting data to an XPage, then you can work around the 3 rules limit by adding them through a PhaseListener. Details on how to create one here: http://hasselba.ch/blog/?p=1243
It turned out there’s now a possibility to add ONE more header via notes.ini parameter “HTTPAdditionalRespHeader=”, see http://www-01.ibm.com/support/docview.wss?uid=swg21984240
Please be aware that this only can add one more header and that is going to be applied to all rules. This reminds me somewhat of this futurama scene https://www.youtube.com/watch?v=xJxwvZ5SE_c
Thanks for the update. If I need something like that at the moment, I would use a proxy like nginx.
Thanks Mark, it saved me a lot of struggles and time 🙂